قام الكاتب Jonathan Z White على موقع Freecodecamp بنشر مقال يتحدث عن الألوان وأهميتها وكيفية التعامل معها عبر لوحات الألوان ، ولقد نقلناه لكم مترجماً إلى العربية ، لما رأيناه من حاجة المصممين الماسة إلى نصائح هذا المقال .
ذلك أن الاستخدام الفعال للون يلعب دورا هاما في التصميم ، لكن انشاء مجموعة متنوعة من تركيبات الألوان ليست بمهمة سهلة ، فكل لون له معناً خاص به ، وهناك عدد لا حصر له من المجموعات اللونية المتوفرة.
لذلك تم إنشاء هذه المقالة لتكون دليلاً لك لمساعدتك في إنشاء لوحات الألوان للتصاميم الخاصة بك ، لتشجيعك على اكتشاف المزيد عن الألوان ، والتي سوف تساعدك على تطوير شعورك البديهي تجاه تراكيب الألوان المختلفة .
كما أنها ستساعدك على اكتشاف المزيد عن الألوان ، ستساعدك أيضاً على تطوير شعورك البديهي تجاه تراكيب الألوان المختلفة .
اختيار لوحة الألوان
تحديد الغرض .
قبل أن تفعل أي شيء ، يجب اولاً ان تحديد الغرض من تصميمك ، فالتصميم الجيد تتولد لوحة الوانه عند تحديد غرضه .
اسأل نفسك هذه الأسئلة :
- ما هي الرساله التي تريد ان تنقلها بإستخدام تصميمك ؟
- ما هو الغرض من التصميم الخاص بك ؟ ان يكون مفيد ؟ ان مقنع ؟
- ما المشاعر التي تريد ان يثيرها التصميم الخاص بك ؟
تحديد الجمهور .
ينظر الناس للألوان بشكل مختلف ، فكما قال فيرتشايلد : " اللون هو ظاهرة نفسية تحدث فقط في عين الناظر " ، فالألوان لها تأثيرات مختلفة على الناس ، وهذا يتوقف على التفضيلات الشخصية والخصائص الثقافية والخبرة لديهم . لذلك، لفهم ما هو رد فعل الناس على التصميم الخاص بك ، سوف تحتاج إلى تحديد جمهورك .
في حين أن لبعض الألوان معناً عالمياً واحداً لجماهير مختلفة ، والبعض الآخر لا. فاللون الأخضر مثلاً بالمفهوم العالمي يمثل الطبيعة ، لأنه لون الحياة النباتية ، و يتم تفسير اللون الأحمر بتفسيرات مختلفة في الثقافات المختلفة ، ففي الغرب ، يرتبط الأحمر بالنار والعنف و الحرب . كما انه يرتبط أيضا بالحب والعاطفة ، وبلد مثل الصين تربطه بالرخاء والسعادة .
ولأن للألوان العديد من المعاني المختلفة ، فمن المهم أن تتطابق نماذج الألوان العقلية لديك كمصمم مع تلك النماذج العقلية لجمهورك .
لقراءة المزيد عن معاني الألوان عبر البلدان والتراكيب السكانيه المختلفه ، راجع هذه المقاله : سيكولوجية الألوان في عالمي التسويق والعلامات التجارية .
الإطلاع على نظرية الألوان .
عند اختيار لوحة الألوان ، من المفيد بعض الأحيان معرفة القليل عن نظرية الألوان . نظرية اللون هي إرشاد عملي لمزج الألوان والتأثيرات البصرية لدمج ألوان محددة ، وهي تشمل كل شيء بدئاً من عجلة الألوان حتي معنى الألوان الفردية .
هذه المواقع مفيده جداً ، لكن حاول ان تستلهم الوانك من التصاميم التي هي خارج الوسط الذي تصمم فيه ، وبذلك سوف تكون قادراً على الخروج بلوحات الوان فريدة بشكل غير متوقع وممتع ،وكمثال على ذلك ، يمكنك ان تنظر إلى ذلك الديكور .
إذا كنت تريد شيئا مختلفاً ، قم بالبحث عن إلهام اللون في التصميم الخاصة بالثقافات الأخرى . على سبيل المثال ، مقاطع الموسيقى الكورية معروفة بالألوان واللوحات اللونية الملفته للنظار ، فكل إطار يمكن أن يكون بمثابة مصدر إلهام .
لست مجبراً للذهاب الى كوريا لإيجاد إلهام الألوان ، فهي في كل مكان ، بما في ذلك حياتك الشخصية اليومية ، يمكنك الخروج فى يوم ما فى نزهة ، وقف وتأمل فى خلق الله من حولك الملئ بالألوان .
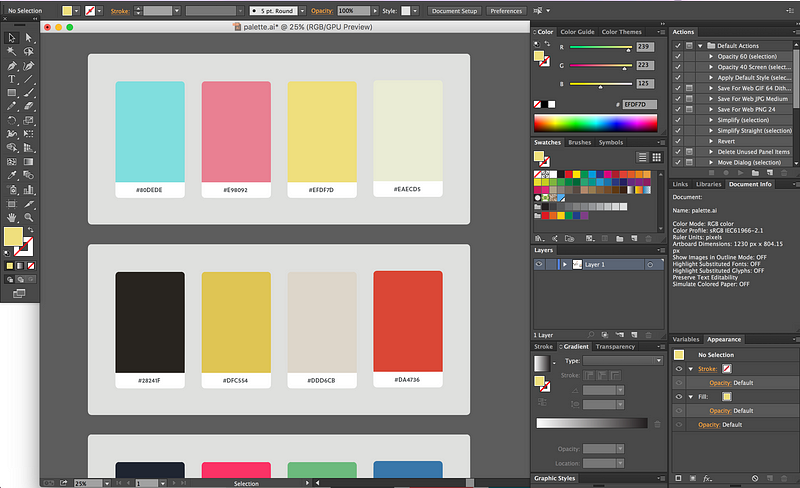
عندما تجد ما يلهمك ، استغله فى انشاء لوحة الألوان منه ، يمكنك استخدام أداة قطارة العين (dropper tool) في برنامج التصميم المفضل لديك لإستخراج لوحة الألوان و إجراء التعديلات عليها إذا لزم الأمر.
إنشاء هيكل التصميم .
هيكل التصميم ، هو نظام ودليل التصميم الخاص بك ، وهو الإطار الذي يغلف جميع العناصر التي تدخل في التصميم الخاص بك ، وهذا يشمل كل شيء من الأزرار حتي مواد الطباعة .
عليك النظر في ماهية العناصر مثل ما هي أنواع الأزرار التي سوف تستخدمها و كيف سيبدو شريط التنقل الخاص بك .
وكمثال على نظام التصميم ، اطلع على نظام التصميم الخاص بـSalesforce ، وإليك هذه القائمة التي تتكون من 50 نظام تصميم دقيق جداً ، يجب على كل شركة ناشئة ان تراه قبل الإطلاق .
إنه لمفيد ان تبدأ بإنشاء نظام تصميم خاص بك ، قبل ان تختار لوحة الألوان خاصتك ، حتي ولو كان نظام التصميم مجرد مخطط تقريبي .
عند اختيار لوحة الألوان للتصميم الخاصة بك ، من الأفضل استخدام مبدأ KISS وهو اختصار لفكرة “أبقها بسيطة أيها الغبي” بمعني أن تبسط المعلومة و تجعلها سهلة للدرجة التي تشعر أنها كادت أن تكون معلومه بسيطة لدرجة الغباء ، بدون تعقيدات ، وبدون مصطلحات ، فكلما قل عدد الألوان ، كلما كان ذلك أفضل .
بالنسبة لمعظم أنظمة التصميم ، الهيكل التالي هو مثال لبداية جيدة :
اللون الأساسي هو اللون الذي غالبا ما يتم استخدامه للأزرار والعناصر الهامة . فللعديد من الشركات ، يعتبر لون الشعار هو اللون الأساسي بالنسبة لها .
اللون الثانوي هو اللون الذي تستخدمه فى التمييز والفصل بين العناصر الأساسية والعناصر الثانوية ، على سبيل المثال ، الوان الأزرار الأساسية والثانوية ، الوان العمليات الخطاطئة والناجحة ، وعادة ما يُستخدم اللونان الأحمر والأخضر ، لنقل حالات التصميم ، مثل إخطارات النجاح أو الخطأ .
عندما تضيق الخيارات امامك في لوحة ألوانك ، عد بتفكيرك مرة أخرى إلى القسمين الأولين حين كنت تقوم بتحديد الهدف والجمهور من التصميم الخاص بك .
إطرح على نفسك الأسئلة التالية :
تطبيق لوحة الألوان .
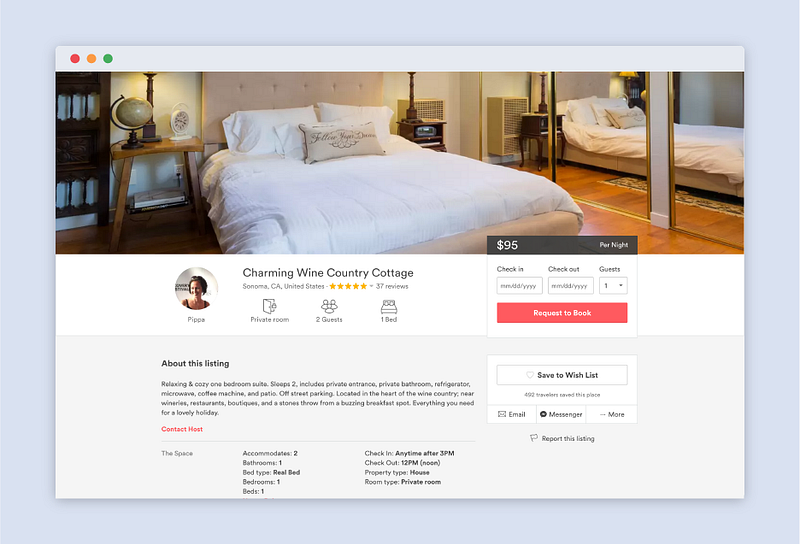
من أجل إعطائك فكرة عن كيفية تطبيق لوحة الألوان على هيكل التصميم الخاص بك ، دعونا نلقي نظرة على موقع Airbnb . فاللون الأساسي لموقع Airbnb يسمي Rausch وهو لون من تدرجات اللون الأحمر ، قد سمي على اسم الشارع الذي نشأت به الشركة . ولون Kazan كلون الثانوي ، وتستخدم الشركة لونين رماديين مختلفين للخلفية .
بالنسبة للكثير من المواقع ومنها موقع Airbnb ، تستخدم اللون الرمادي الضبابي كخلفية لها ، ويمكنك ان تلاحظ استخدامه لـRausch كلون أساسي للتعبير عن الإجراءات المهمة كطلبات الحجز والإدراج .
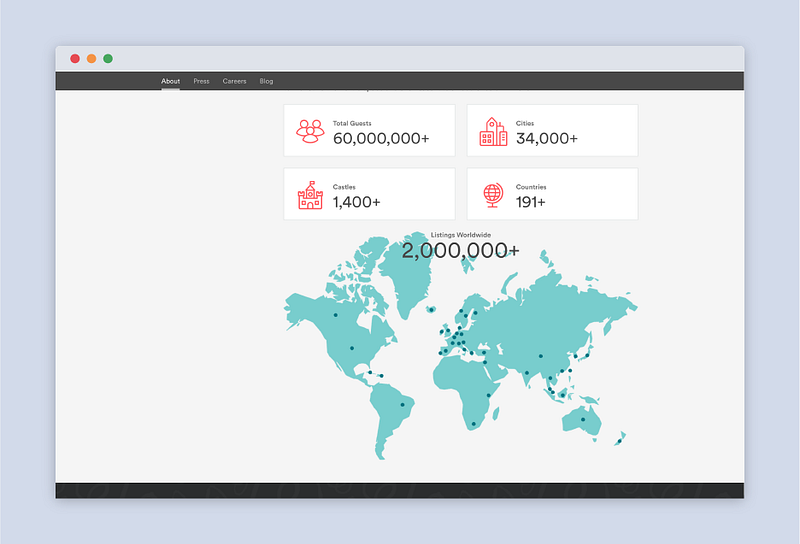
اما اللون الفيروزي Kazan ، يستخدم لنقاط الخرائط لجذب ولفت الإنتباه ، ولاحظ كيف يتم تكريم اللون الأساسي فى التصميم واستخدامه بشكل ملحوظ .
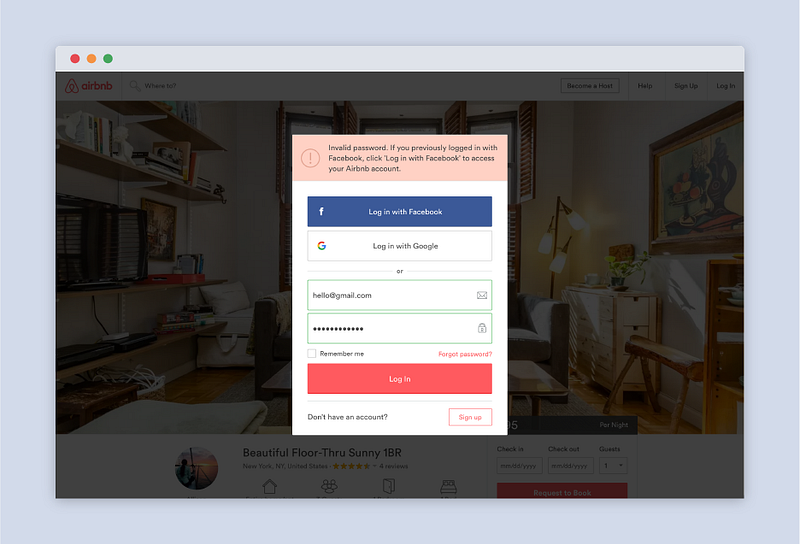
اما لنوافذ الخطأ ، فموقع Airbnb يستخدم الأحمر الفاتح ، او يمكننا القول انه تدرج من تدرجات Rausch ، واللون الأحمر عند علامة التعجب الذي يجذب عينك مباشرة ، ليعلمك عن حالة النظام .
عليك أن تبدأ مع تصميمك دون وضع اي لون عليه ، ركز فقط على تنسيق وموضع العناصر ، بعد ان تصبح راضياً عما لديك ، الآن بمقدورك البدء في تطبيق لوحة الألوان الخاصة بك على تصميمك .
فكر في تطبيق التسلسل الهرمي البصري في التصميم الخاص بك ، انظر إلى المكونات التي تريد ان تسلط الضوء عليها وعين اللون المناسب لها ، إهتم أيضا باستخدام تدرجات مختلفة من الألوان للحصول على أشياء مميزة مثل الإنزلاق وعمليات الضغط Click .
الخلاصة :
العثور على الإلهام .
إنه من الصعب أحياناً ان تتصور لوحة الألوان الخاصة بك ، لذا عليك ان تتجه إلى الإستلهام ، وهذا امر طبيعي ، فهناك العديد من الفنانين المشهورين يستلهمون اعمالهم من أعمال فنانين اخرين .
هناك مواقع مشهورة كثير يمكنك الإستلهام منها لإنشاء لوحات الوان خاصة بك مثل Dribbble و Behance ، اما اذا كنت ترغب ان تجد إلهاماً لألوان استايل تصميم محدد مثل تصميم المواد ( Material design )، يمكنك استخدام مواقع مثل MaterialUI ، أما الوان التصاميم المسطحة فستجدها فى مواقع مثل FlatUIColors .
إنه من الصعب أحياناً ان تتصور لوحة الألوان الخاصة بك ، لذا عليك ان تتجه إلى الإستلهام ، وهذا امر طبيعي ، فهناك العديد من الفنانين المشهورين يستلهمون اعمالهم من أعمال فنانين اخرين .
هناك مواقع مشهورة كثير يمكنك الإستلهام منها لإنشاء لوحات الوان خاصة بك مثل Dribbble و Behance ، اما اذا كنت ترغب ان تجد إلهاماً لألوان استايل تصميم محدد مثل تصميم المواد ( Material design )، يمكنك استخدام مواقع مثل MaterialUI ، أما الوان التصاميم المسطحة فستجدها فى مواقع مثل FlatUIColors .
هذه المواقع مفيده جداً ، لكن حاول ان تستلهم الوانك من التصاميم التي هي خارج الوسط الذي تصمم فيه ، وبذلك سوف تكون قادراً على الخروج بلوحات الوان فريدة بشكل غير متوقع وممتع ،وكمثال على ذلك ، يمكنك ان تنظر إلى ذلك الديكور .
إذا كنت تريد شيئا مختلفاً ، قم بالبحث عن إلهام اللون في التصميم الخاصة بالثقافات الأخرى . على سبيل المثال ، مقاطع الموسيقى الكورية معروفة بالألوان واللوحات اللونية الملفته للنظار ، فكل إطار يمكن أن يكون بمثابة مصدر إلهام .
لست مجبراً للذهاب الى كوريا لإيجاد إلهام الألوان ، فهي في كل مكان ، بما في ذلك حياتك الشخصية اليومية ، يمكنك الخروج فى يوم ما فى نزهة ، وقف وتأمل فى خلق الله من حولك الملئ بالألوان .
عندما تجد ما يلهمك ، استغله فى انشاء لوحة الألوان منه ، يمكنك استخدام أداة قطارة العين (dropper tool) في برنامج التصميم المفضل لديك لإستخراج لوحة الألوان و إجراء التعديلات عليها إذا لزم الأمر.
إنشاء هيكل التصميم .
هيكل التصميم ، هو نظام ودليل التصميم الخاص بك ، وهو الإطار الذي يغلف جميع العناصر التي تدخل في التصميم الخاص بك ، وهذا يشمل كل شيء من الأزرار حتي مواد الطباعة .
عليك النظر في ماهية العناصر مثل ما هي أنواع الأزرار التي سوف تستخدمها و كيف سيبدو شريط التنقل الخاص بك .
وكمثال على نظام التصميم ، اطلع على نظام التصميم الخاص بـSalesforce ، وإليك هذه القائمة التي تتكون من 50 نظام تصميم دقيق جداً ، يجب على كل شركة ناشئة ان تراه قبل الإطلاق .
إنه لمفيد ان تبدأ بإنشاء نظام تصميم خاص بك ، قبل ان تختار لوحة الألوان خاصتك ، حتي ولو كان نظام التصميم مجرد مخطط تقريبي .
عند اختيار لوحة الألوان للتصميم الخاصة بك ، من الأفضل استخدام مبدأ KISS وهو اختصار لفكرة “أبقها بسيطة أيها الغبي” بمعني أن تبسط المعلومة و تجعلها سهلة للدرجة التي تشعر أنها كادت أن تكون معلومه بسيطة لدرجة الغباء ، بدون تعقيدات ، وبدون مصطلحات ، فكلما قل عدد الألوان ، كلما كان ذلك أفضل .
بالنسبة لمعظم أنظمة التصميم ، الهيكل التالي هو مثال لبداية جيدة :
- الخلفية
- الألوان الأساسية
- الألوان الثانوية
- الوان العمليات الخاطئة
- الوان العمليات الناجحة
اللون الثانوي هو اللون الذي تستخدمه فى التمييز والفصل بين العناصر الأساسية والعناصر الثانوية ، على سبيل المثال ، الوان الأزرار الأساسية والثانوية ، الوان العمليات الخطاطئة والناجحة ، وعادة ما يُستخدم اللونان الأحمر والأخضر ، لنقل حالات التصميم ، مثل إخطارات النجاح أو الخطأ .
إختيار لوحة الألوان .
الآن وبعد ان تسلحت بالإلهام ، ومخطط تقريبي لنظام التصميم ، حان الوقت لاختيار لوحة الألوان .
بالنسبة للوحات الألوان الأساسية ، يفضل ان يتم وضع الألوان جنبا إلى جنب ، تماما مثل لوحات الطلاء الخاصة بالرسامين .
حان الوقت لأن تأخد كل حصيلتك من إلهام الألوان وتخرجه فى لوحة ألوان مميزة ، الاكثر هو الافضل ، لا تخف من التعامل مع الألوان بنفسك .الآن وبعد ان تسلحت بالإلهام ، ومخطط تقريبي لنظام التصميم ، حان الوقت لاختيار لوحة الألوان .
بالنسبة للوحات الألوان الأساسية ، يفضل ان يتم وضع الألوان جنبا إلى جنب ، تماما مثل لوحات الطلاء الخاصة بالرسامين .
عندما تضيق الخيارات امامك في لوحة ألوانك ، عد بتفكيرك مرة أخرى إلى القسمين الأولين حين كنت تقوم بتحديد الهدف والجمهور من التصميم الخاص بك .
إطرح على نفسك الأسئلة التالية :
- ما هي الألوان التي يمكن الوصول إليها ؟
- ما هي الألوان التي لها تأثير بصري مميز و تجذب العين ؟
- هل تحتاج إلى مخطط الوان فاتح ام غامق ؟ في أي وقت من اليوم سوف يٌستخدم المنتج الخاص بك؟
- ما الشعور الذي تريد ان ينقله التصميم الخاص بك ؟ هل لديك لوحة الوان واحدة تفعل هذا بشكل أفضل من الآخريات ؟
تطبيق لوحة الألوان .
من أجل إعطائك فكرة عن كيفية تطبيق لوحة الألوان على هيكل التصميم الخاص بك ، دعونا نلقي نظرة على موقع Airbnb . فاللون الأساسي لموقع Airbnb يسمي Rausch وهو لون من تدرجات اللون الأحمر ، قد سمي على اسم الشارع الذي نشأت به الشركة . ولون Kazan كلون الثانوي ، وتستخدم الشركة لونين رماديين مختلفين للخلفية .
اما اللون الفيروزي Kazan ، يستخدم لنقاط الخرائط لجذب ولفت الإنتباه ، ولاحظ كيف يتم تكريم اللون الأساسي فى التصميم واستخدامه بشكل ملحوظ .
اما لنوافذ الخطأ ، فموقع Airbnb يستخدم الأحمر الفاتح ، او يمكننا القول انه تدرج من تدرجات Rausch ، واللون الأحمر عند علامة التعجب الذي يجذب عينك مباشرة ، ليعلمك عن حالة النظام .
عليك أن تبدأ مع تصميمك دون وضع اي لون عليه ، ركز فقط على تنسيق وموضع العناصر ، بعد ان تصبح راضياً عما لديك ، الآن بمقدورك البدء في تطبيق لوحة الألوان الخاصة بك على تصميمك .
الخلاصة :
الألون هي ناتج التجربة والتكرار ، فإذا أردت أن تحسن مستواك فى التعامل مع الألوان ، االحل الوحيد يكمن في بذل المزيد من الجهد ،إهتم باللون على انه إضافة مهمة .
تعلُم كيفية التصميم بالألوان هي قيمة مميزة للمصمم ، عندما يكون بمقدورك الحصول على أفضل النواتج في جمع لوحات الألوان ، عندها ستتطور القدرة لديك على تصور مجموعات الألوان لتصاميمك تلقائياً حتى قبل لمس برنامج التصميم.























بارك الله فيكم على هذا الشرح المفيد و جعله في ميزان حسناتكم ان شاء الله
ReplyDeleteشكرا
ReplyDeleteجزاك الله خيرا
ReplyDeleteربنا يباركلك
ReplyDeletethank you sir
ReplyDelete